I design and build products
Come take a look around
Equal parts artist and scientist, it is my goal to make our interactive world a more beautiful and functional place to live. I believe every experience is an opportunity to understand our environment and ourselves better; if you listen, things around you will speak, and if you ask the right questions, you will learn something you didn't know before.
I chose to study mechanical engineering because it would teach me how and why everything works. My natural instinct to deconstruct an idea down to its smallest components and rebuild it again became a formal practice. Now I apply this experience to analyze a system for its parts, find both the faults and feats of its design, and imagine ways to improve it. While other disciplines aim to understand reality, both engineers and designers ultimately seek to build a new one. It is from this perspective of empathy and comprehension that I approach every new challenge.


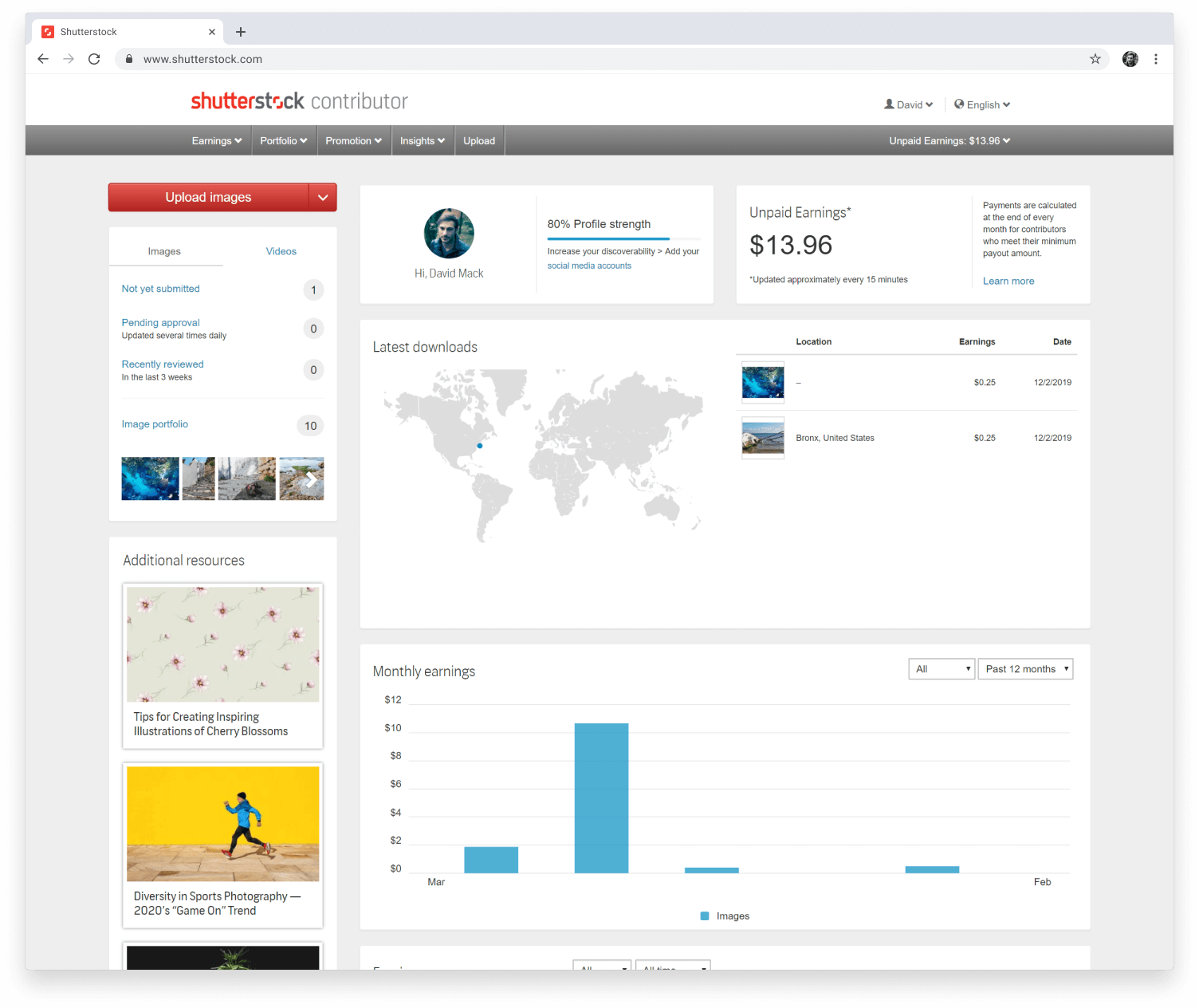
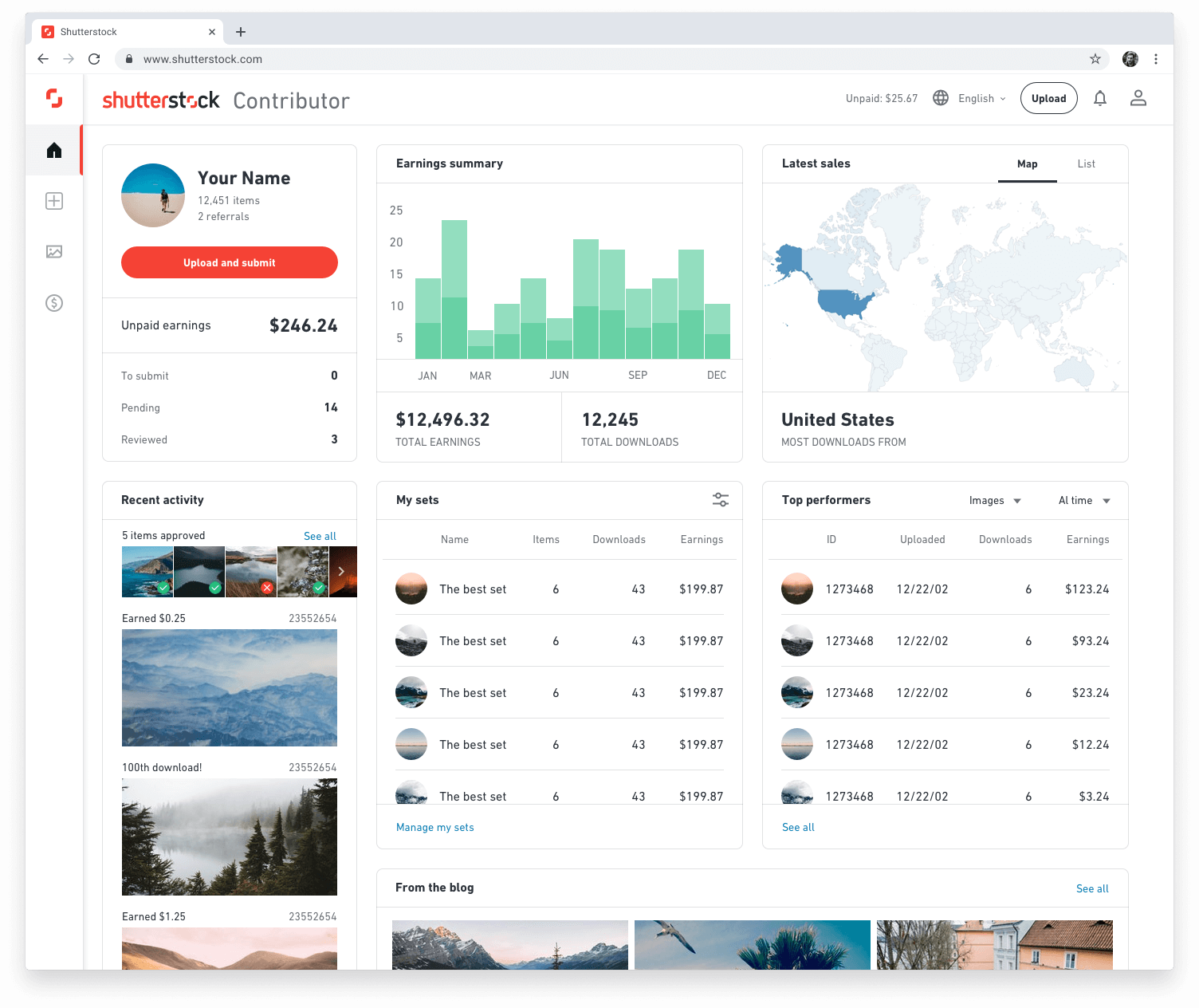
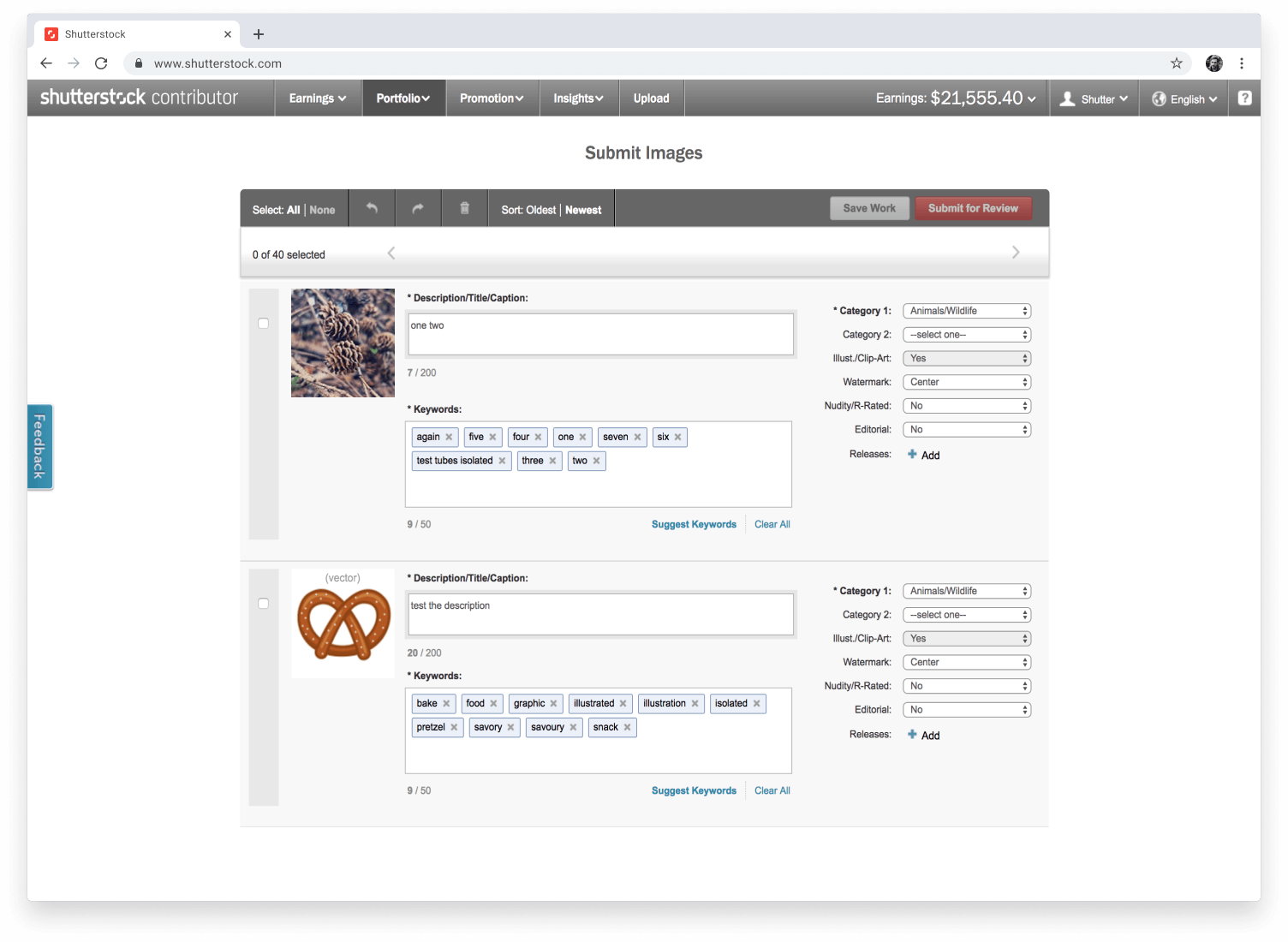
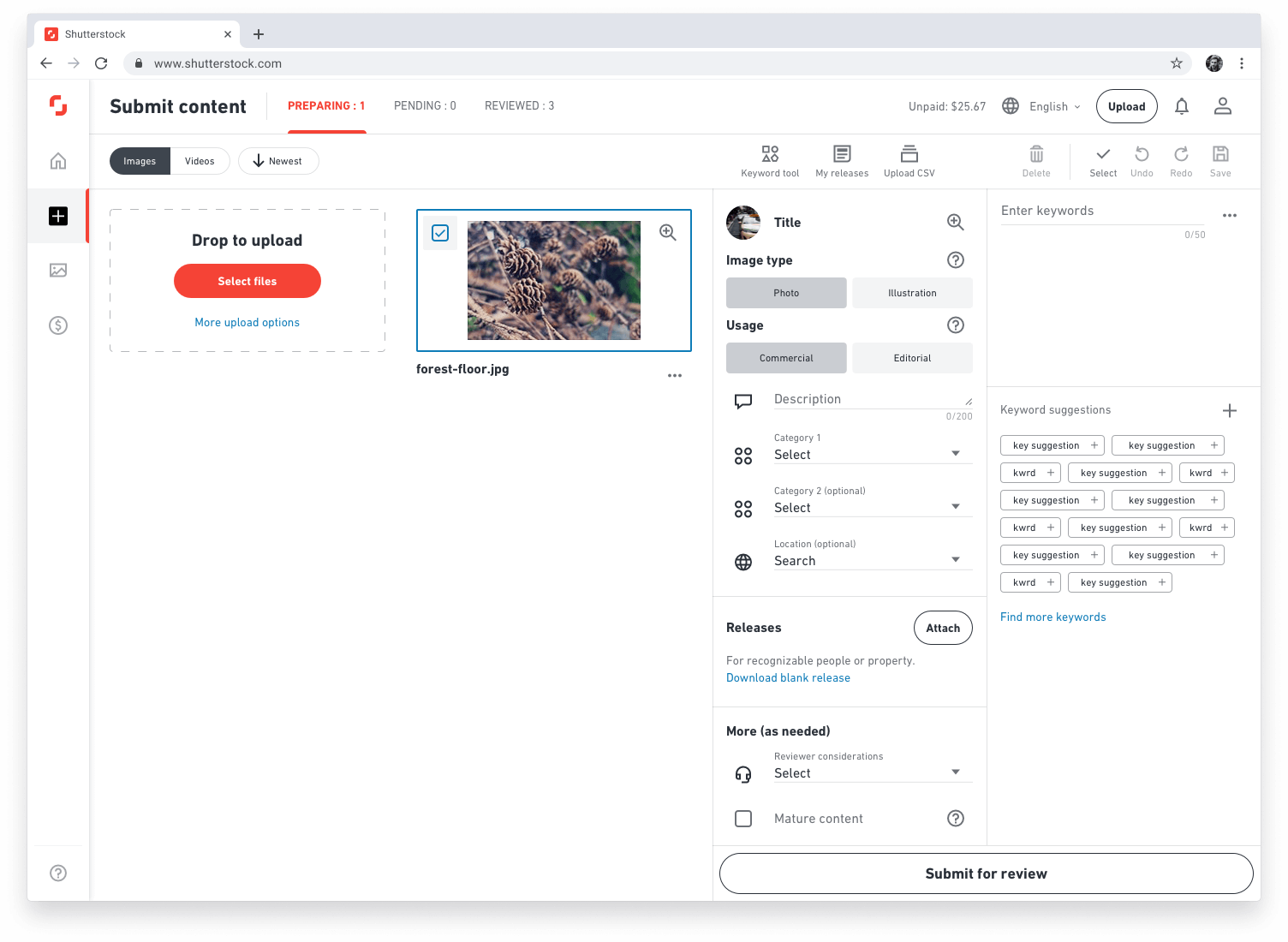
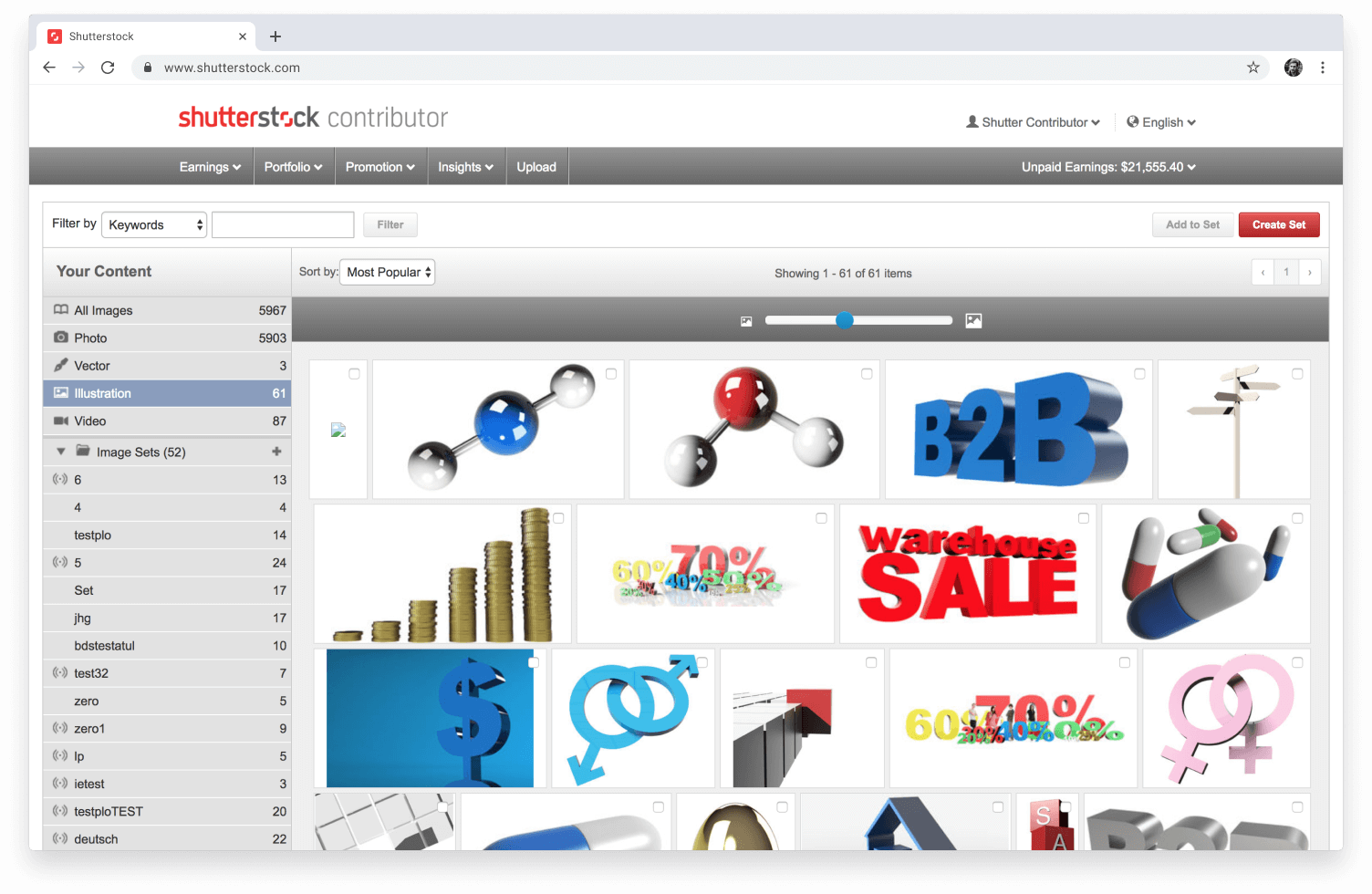
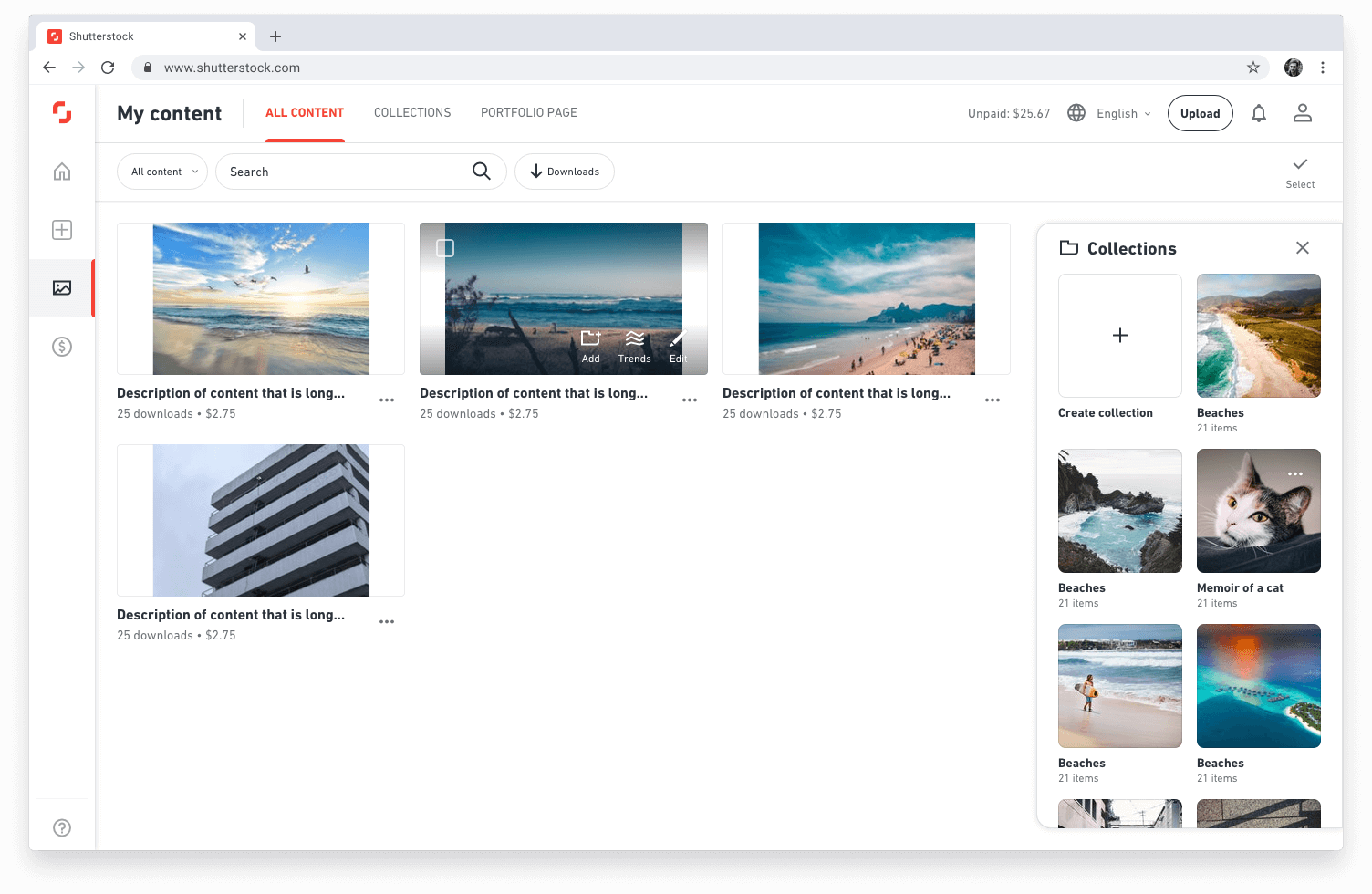
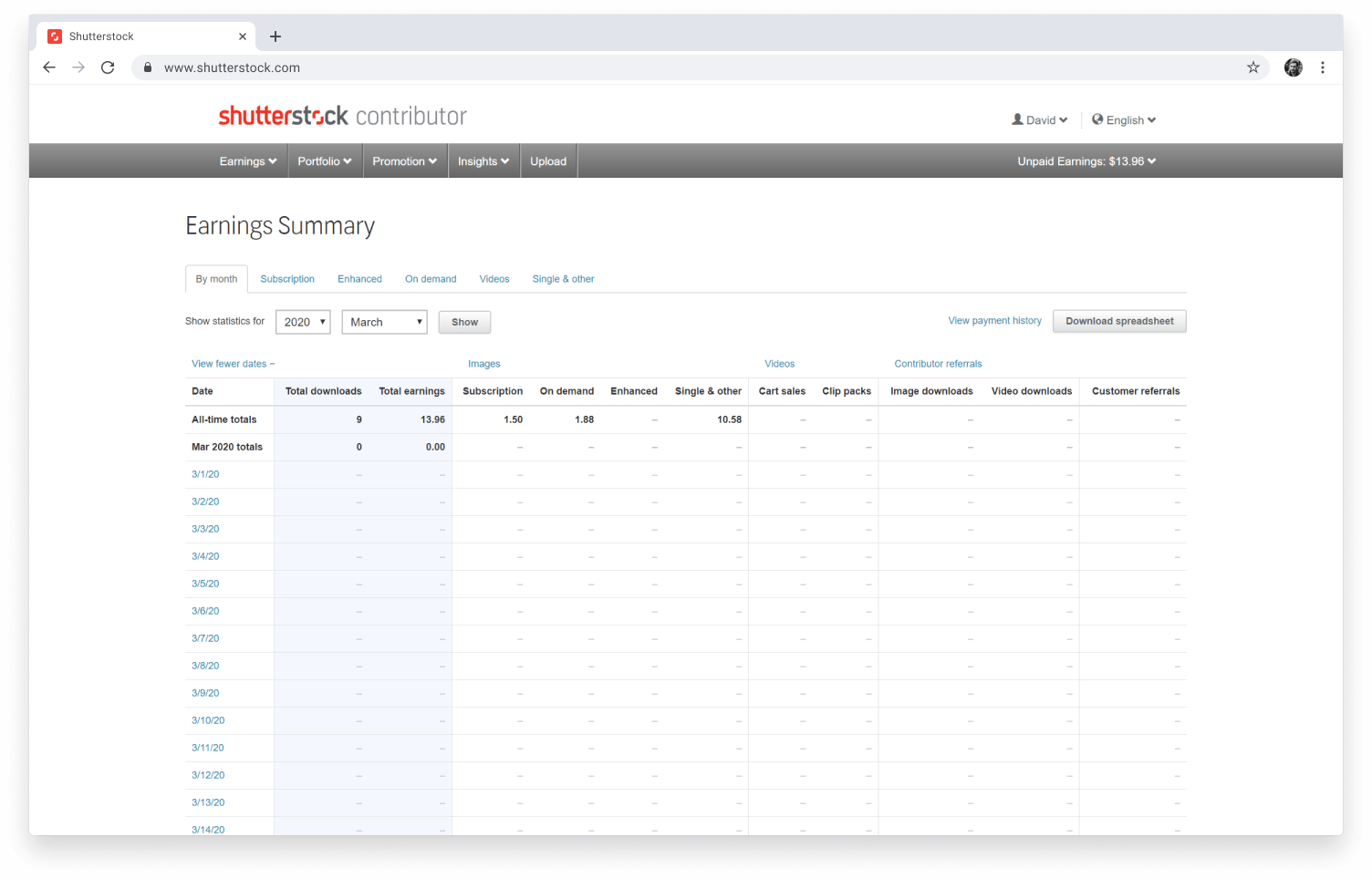
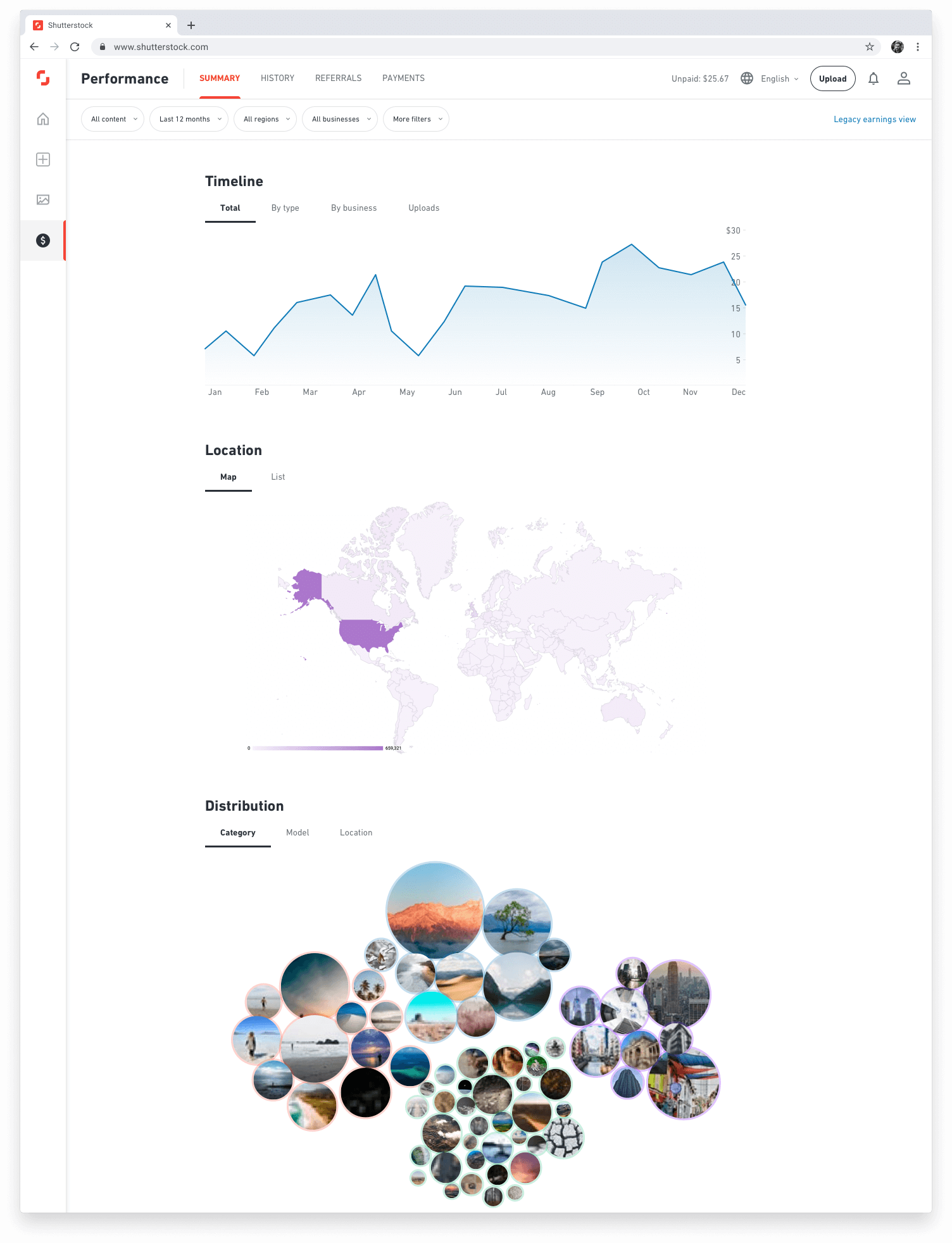
The Shutterstock contributor platform helps over one million photographers, videographers, and illustrators around the world earn money doing what they love. And it's my job to help them work faster, give them tools to be successful, and make their lives easier.
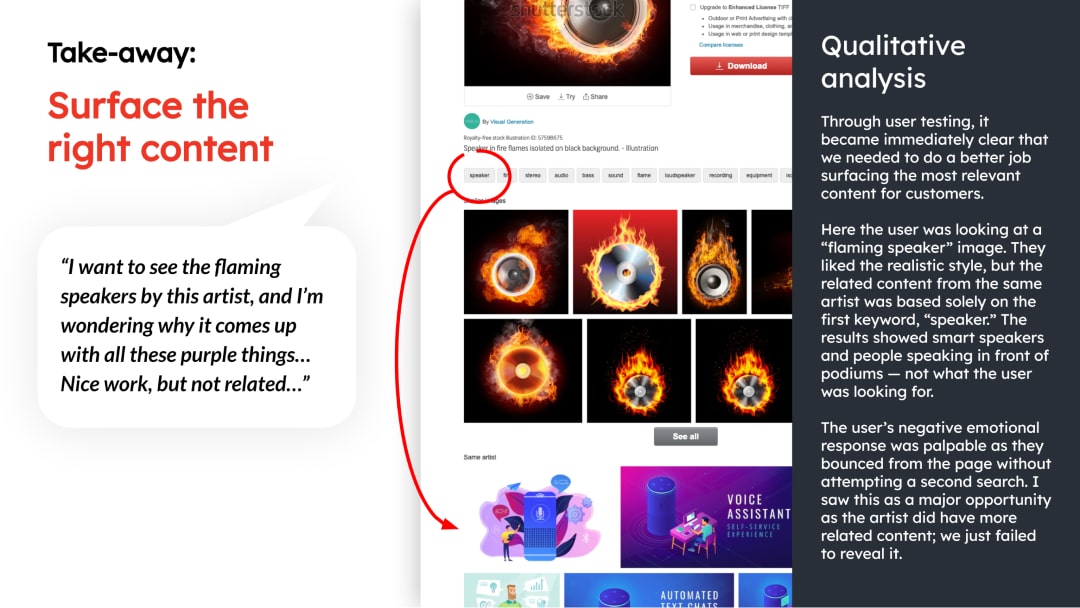
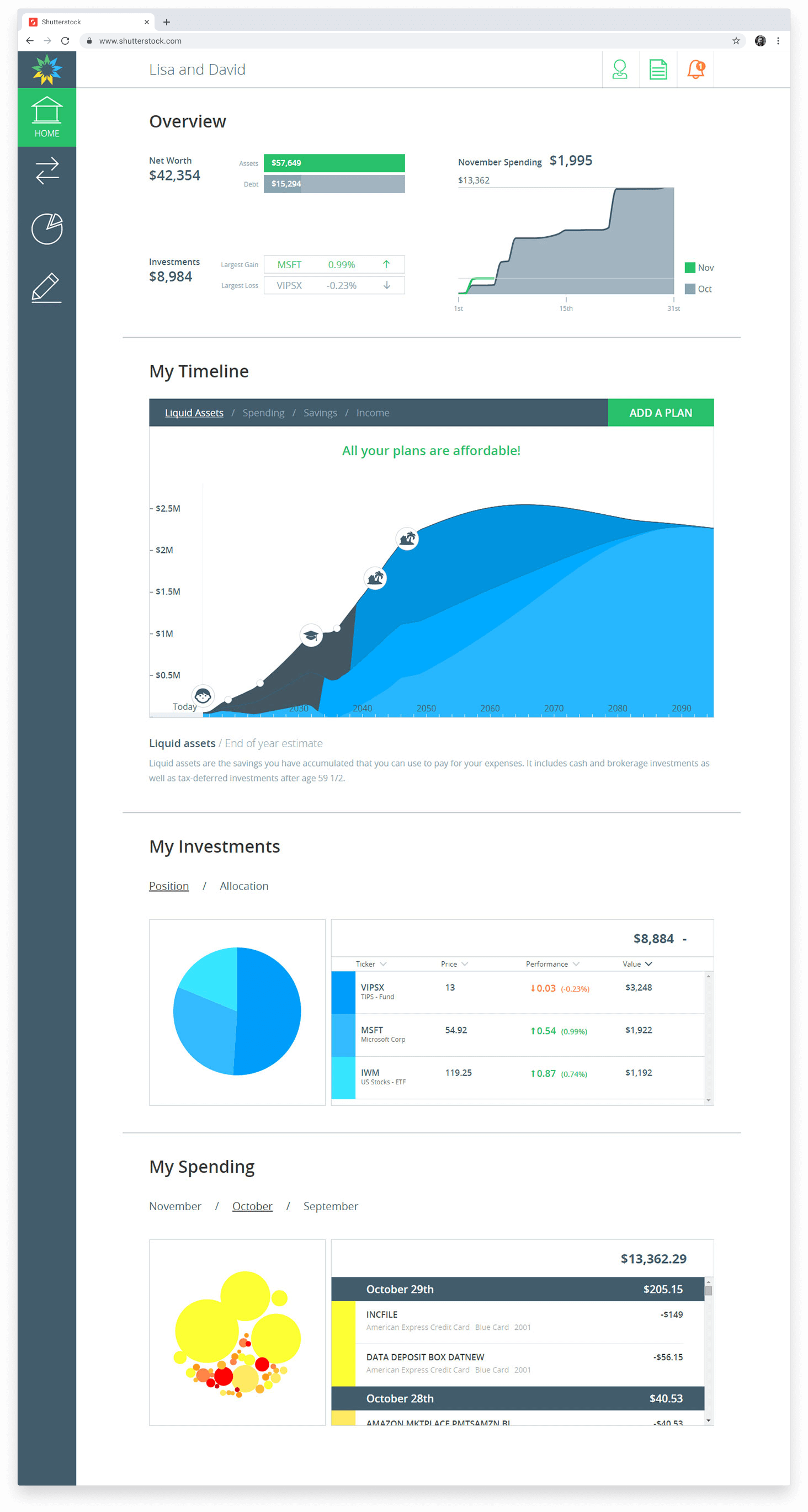
At Shutterstock, my ongoing initiative is a holistic end-to-end redesign of the contributor platform. The goal is to take the existing 40 page product, which has become disjointed after years of segmented focus, and turn it into one cohesive and guided experience. Click each highlighted redesign below to explore before and after.









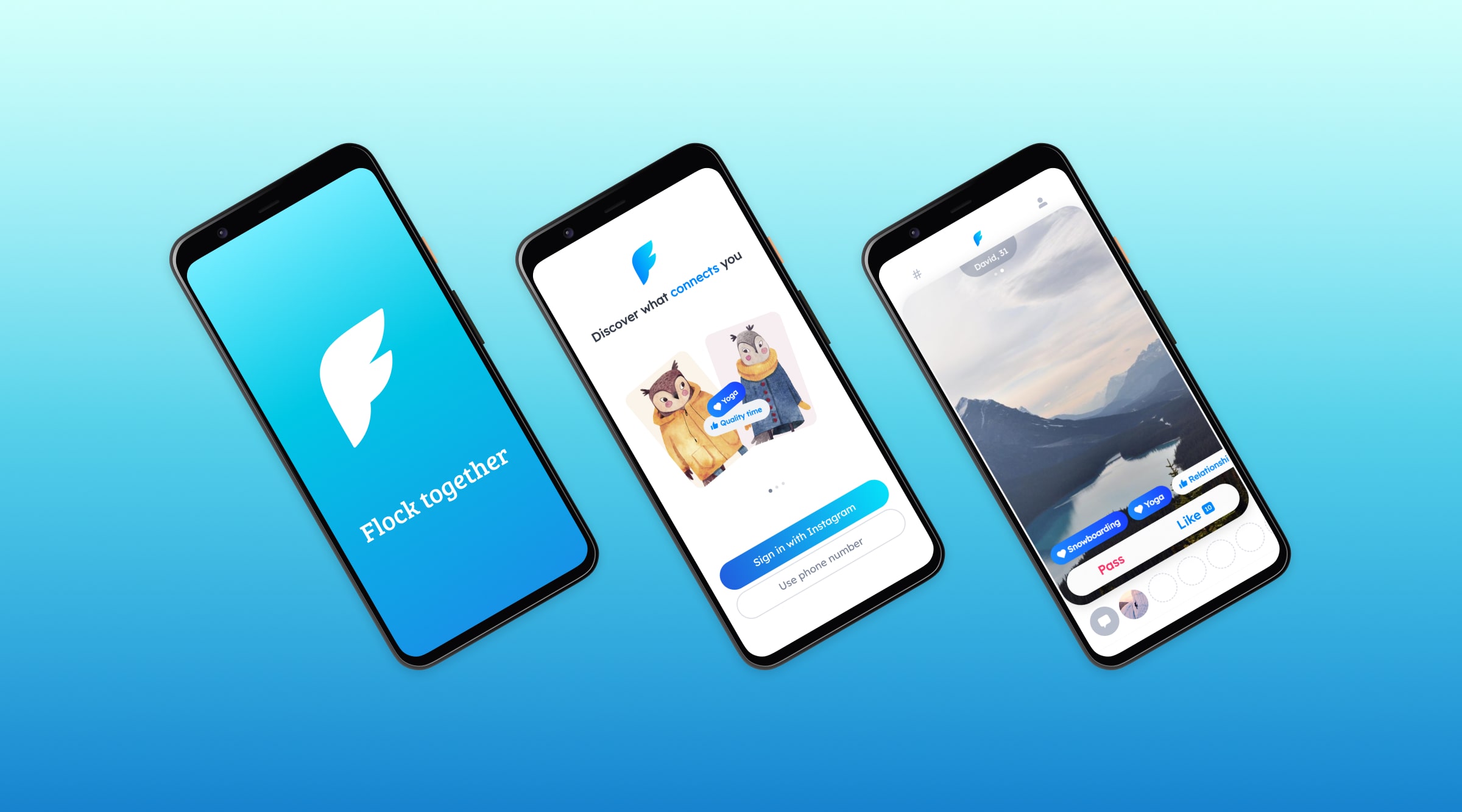
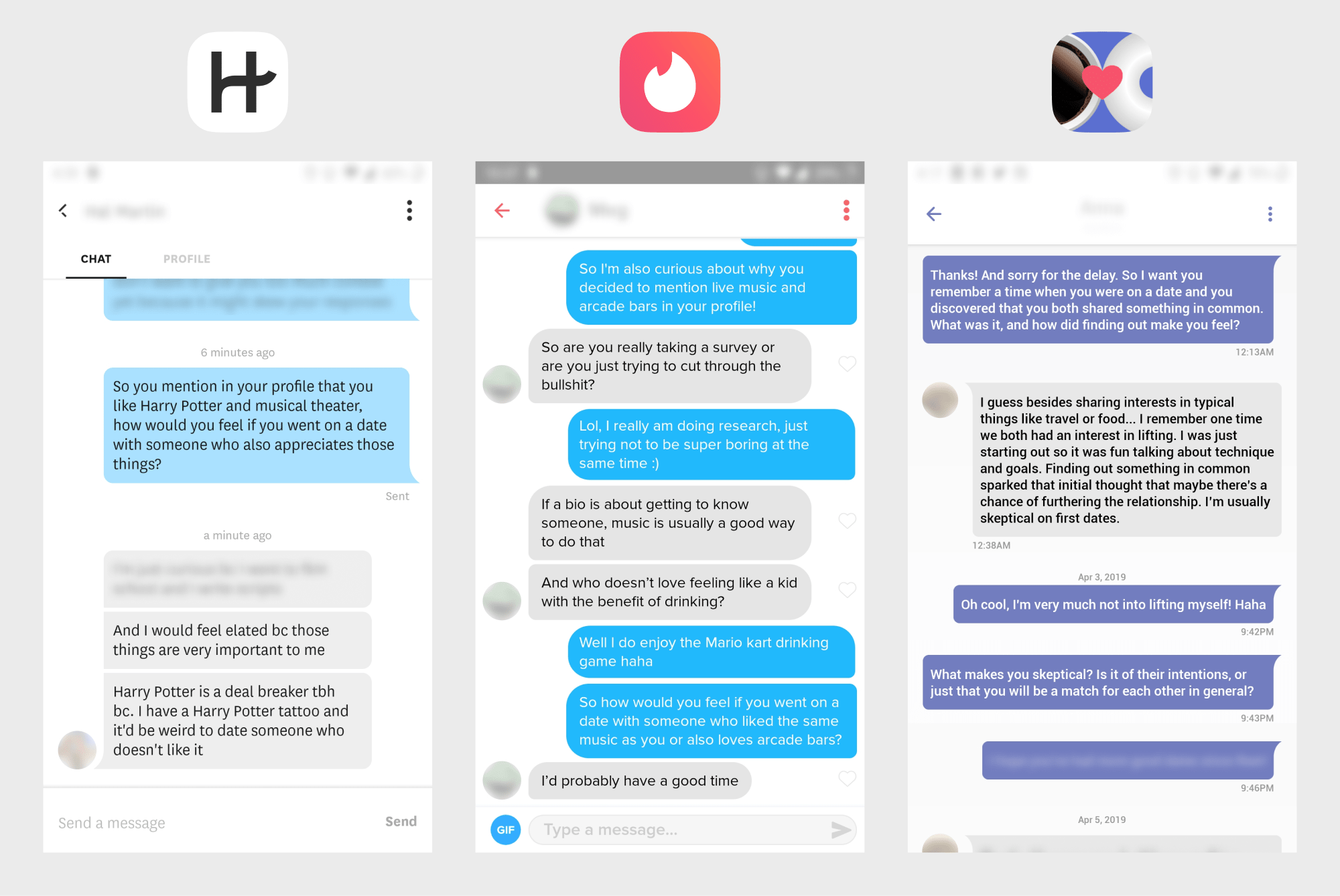
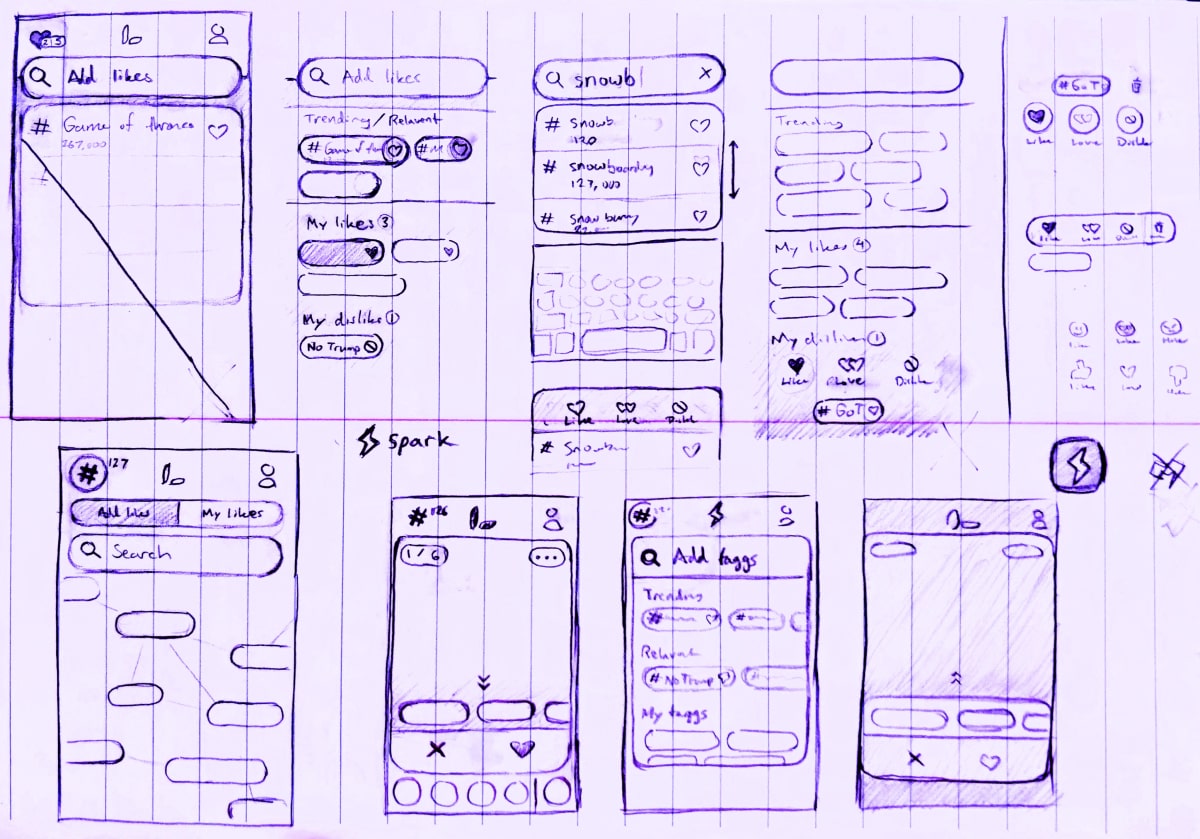
My latest independent project that I researched, designed, prototyped, and tested is a dating app called Feather. Feather was created to help you meet someone you share something in common with.
Today's dating scene can be a vicious cycle of instant gratification and mismatched expectations. If something isn't quite perfect, we're all too ready to dismiss what's right in front of us.
But Feather aims to slow things down — to give people a reason to take a second look and see where a new connection might lead them. Feather believes deep bonds can be built from a shared foundation, so why not give Feather a try and discover what connects you.
Get in touch to learn about my process and see a live demo of the React prototype.





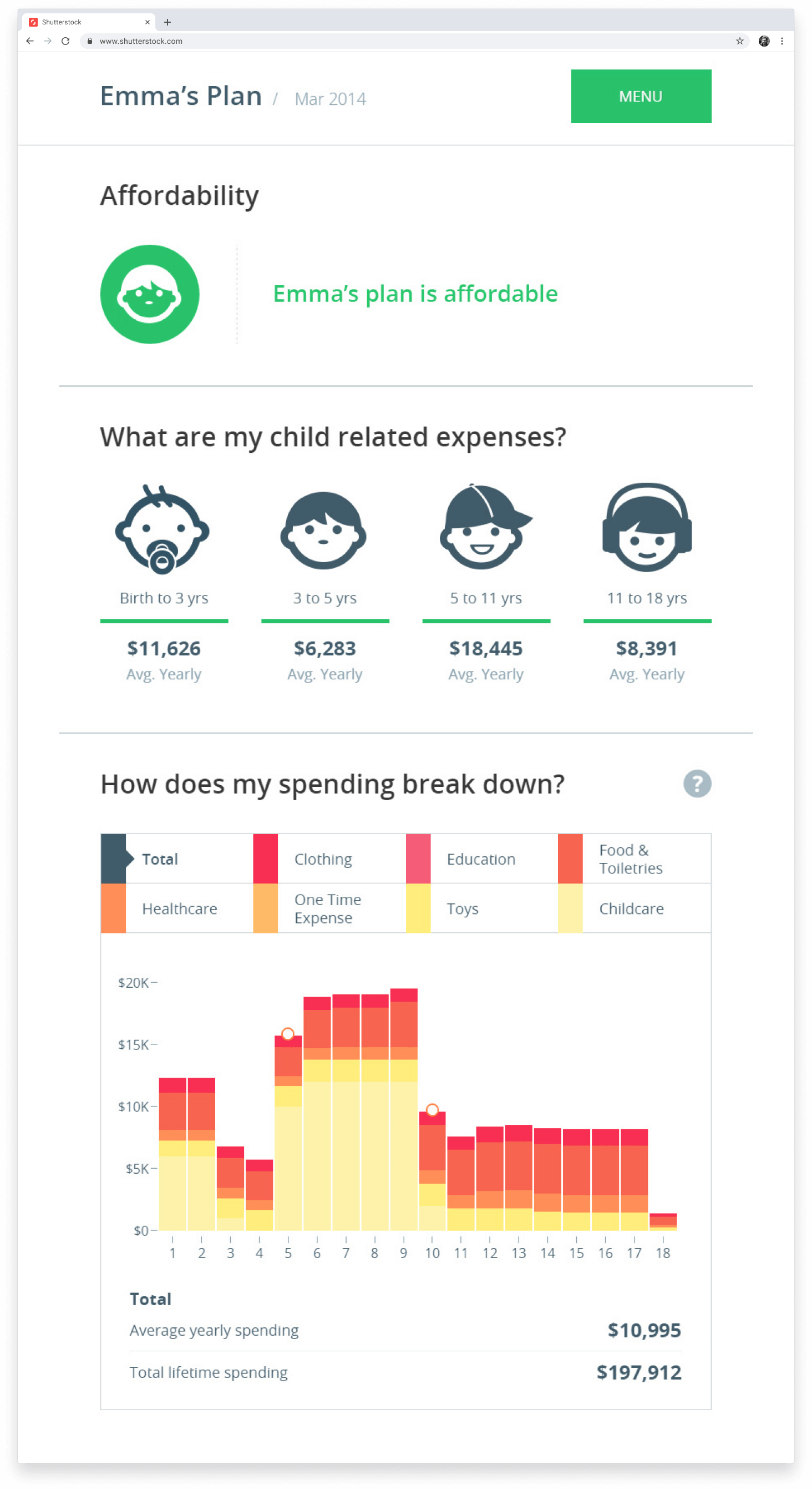
Pefin is the world's first AI financial advisor. Their goal is to make it easier than ever to secure a happy financial future.
The platform uses artificial intelligence technology to help users make the most important financial decisions effortlessly and confidently. Pefin provides personalized, actionable planning and investment strategies that automatically adapt and grow with a user as their life and the world around them changes.
Over a period of four years as lead UX designer, I crafted Pefin's entire user experience from initial concept to beta launch. I was also responsible for building out the HTML and CSS for the platform, which enabled me to have precision control in bringing my ideas to life.





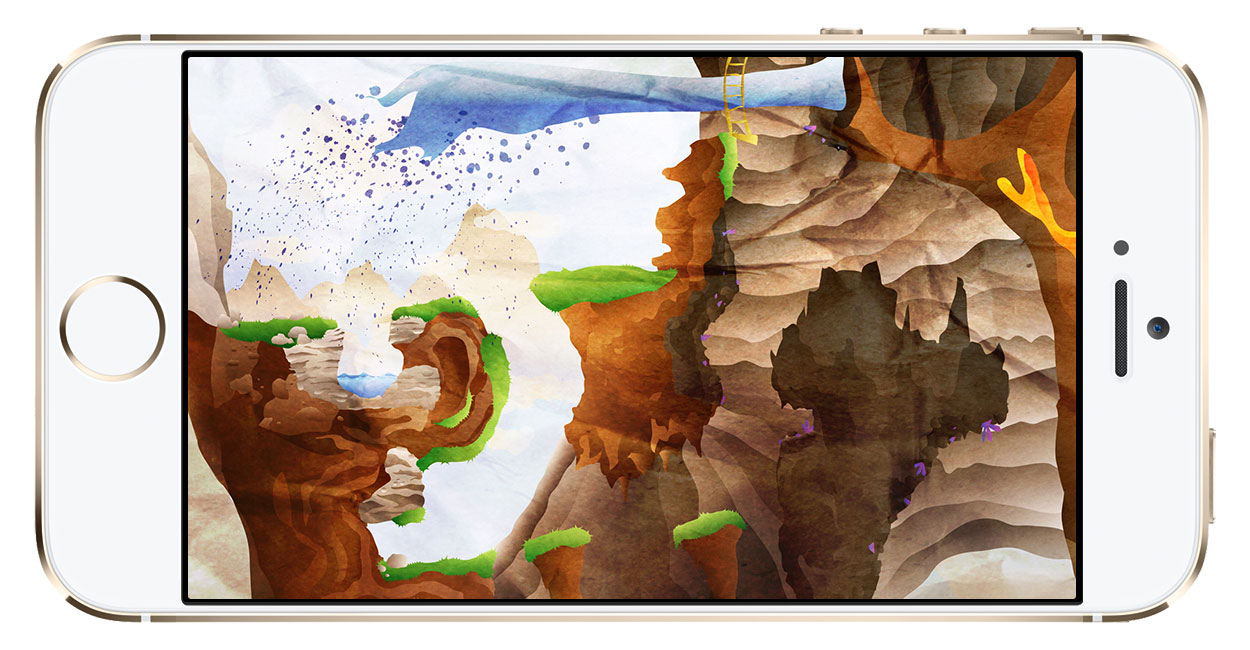
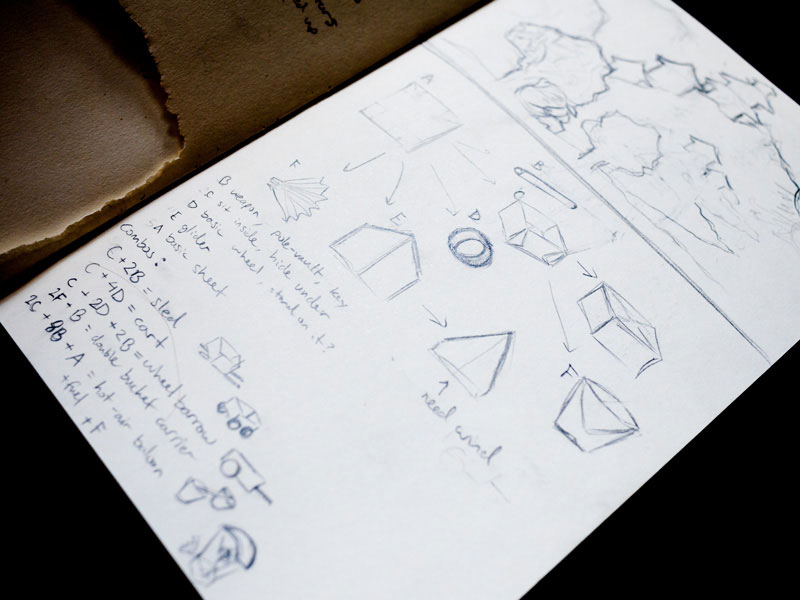
NinjaGami is a platformer and puzzle based game concept with precise and nuanced gesture-based controls that eliminate the need for virtualized physical inputs.
You begin as a legendary samurai from the old storybooks. Suddenly a mysterious force begins destroying the books you are written into. You resolve to take on the responsibility of the hero and reconstruct your world.
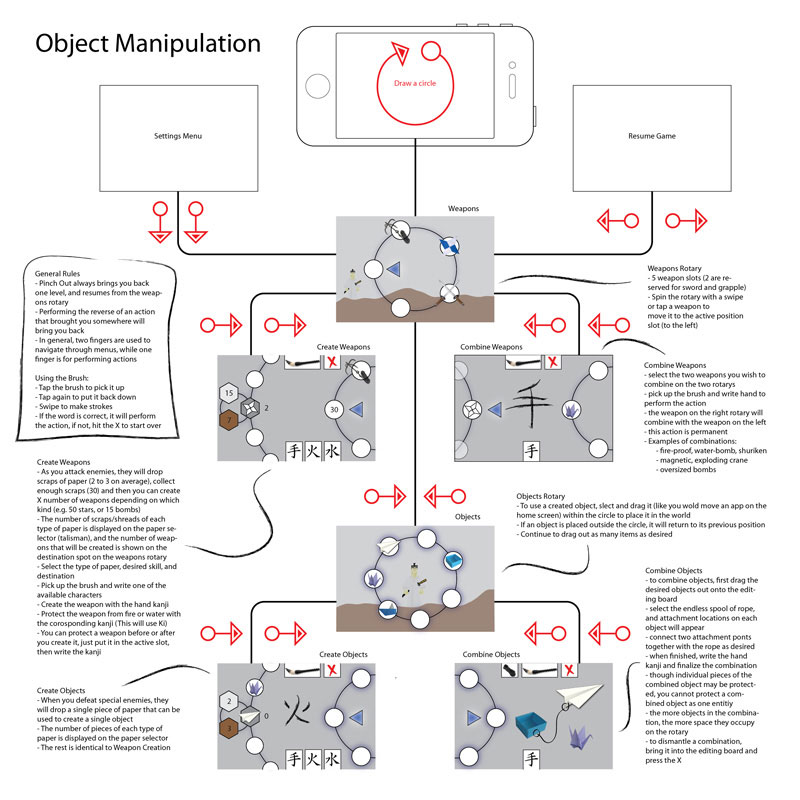
Because you live in a book, everything is made of paper. The enemies are origami creatures which you must slash or unfold to destroy and retrieve the paper they are made of. You develop skills to fold the paper you gather into objects and use these objects to solve puzzles. Since the world has been torn up and haphazardly rearranged, gravity points in different directions and holes in your world create powerful winds that blow you and other objects around. These forces create "fields" in the game that will orient you in many different directions. You will have to use combinations of the origami objects you make and the directions of gravity and other fields to your advantage to get through.
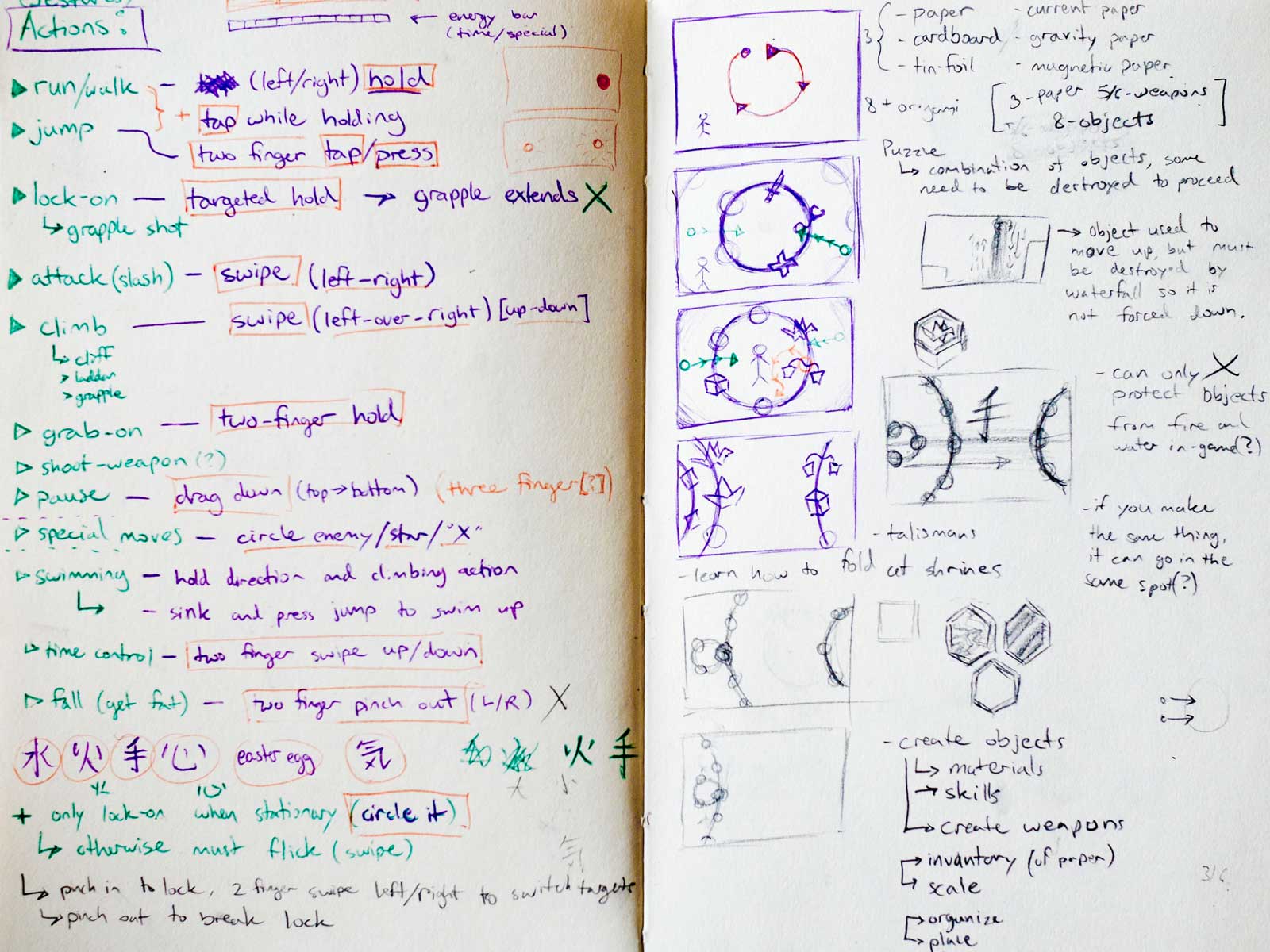
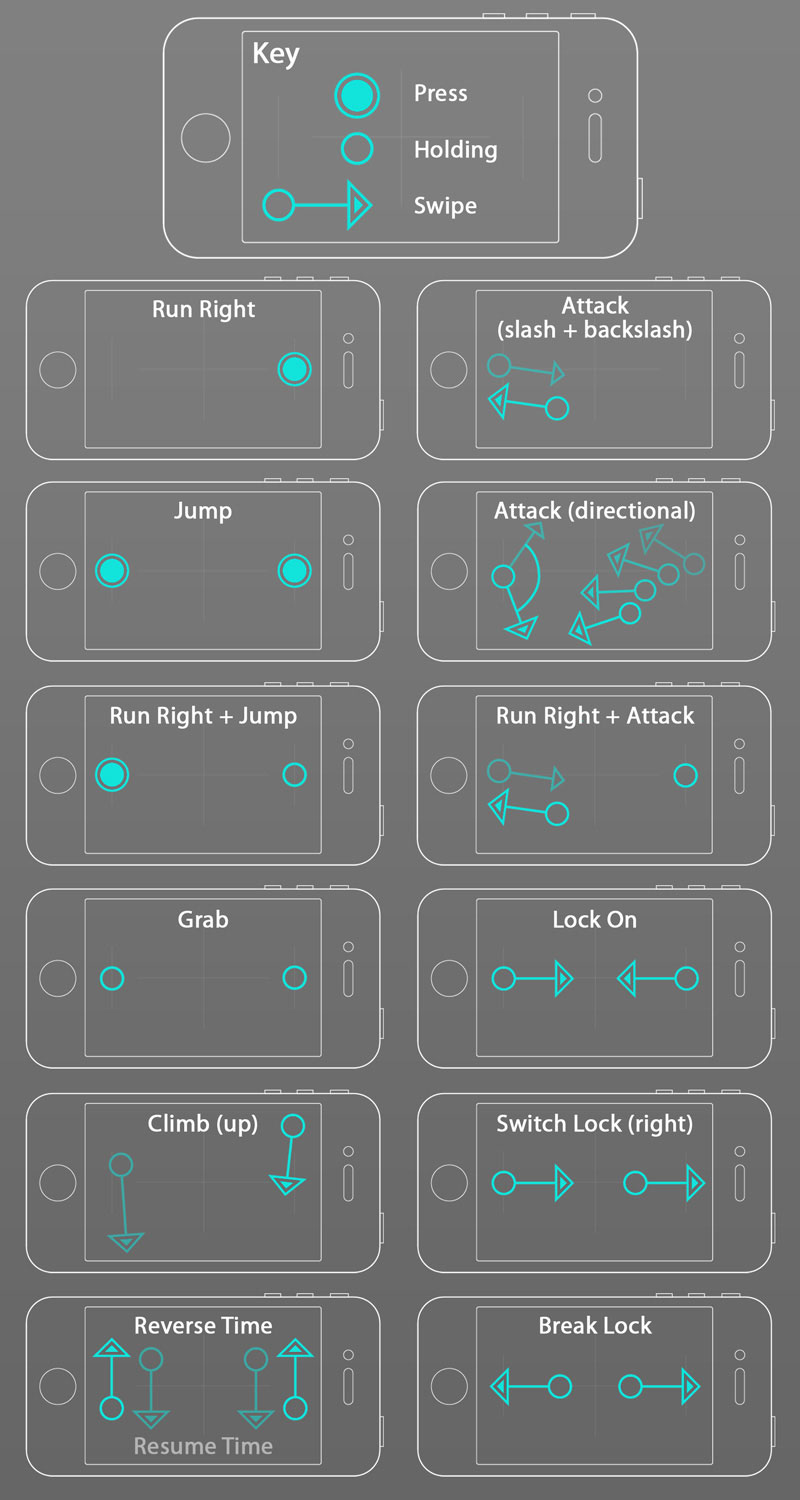
A core tenet of this game concept is the interface between the player and the character. While traditional controls like buttons and analog sticks may be ingrained in the mental model of gamers, they make a poor transition to touch screen technology. To counter this, I designed an advanced gesture control scheme through which the player will interact intuitively with the game without the pitfalls of virtualized physical inputs.
A key principle for fast-paced precision input is muscle memory: you can generate input without averting your eyes from the main action. Physical buttons with tactile feedback provide a straightforward solution. However when it comes to a touchscreen, virtualizing these inputs introduces a large amount of error into the system: the user cannot know exactly where the virtual buttons are without directly looking at them. It seems a good answer (one which is now widely used in mobile environments) is to use gesture-based controls. These work well because only the relative position and direction matter, not the absolute position. Compared with virtualized inputs, it doesn't matter where on the touchscreen the user interacts. Instead the complexity arises in the ability to map different-yet-simple enough gestures to however many inputs are required to play the game. With physical inputs, you could have as many buttons as you want. Gesture inputs give you no buttons at all.
My solution was a system of gestures designed to handle a complex 2D platforming environment. Press and hold to the right of the player and he moves right. Press to the left side, and he moves left. Tap anywhere and he jumps. Swipe back and forth anywhere and he will hack at enemies around him with his sword. You can use these in tandem to run, jump, and slice in midair. Secondary gestures can support other actions like climbing by putting one thumb over the other (like the character's hands while climbing), swimming, locking onto objects and enemies, slowing or reversing time, and more.
The concept was further tested, and a working prototype of this input method proved to be intuitive and functional, concluding that while buttons and control sticks are great physical inputs, their virtualized versions fall flat next to gesture inputs.







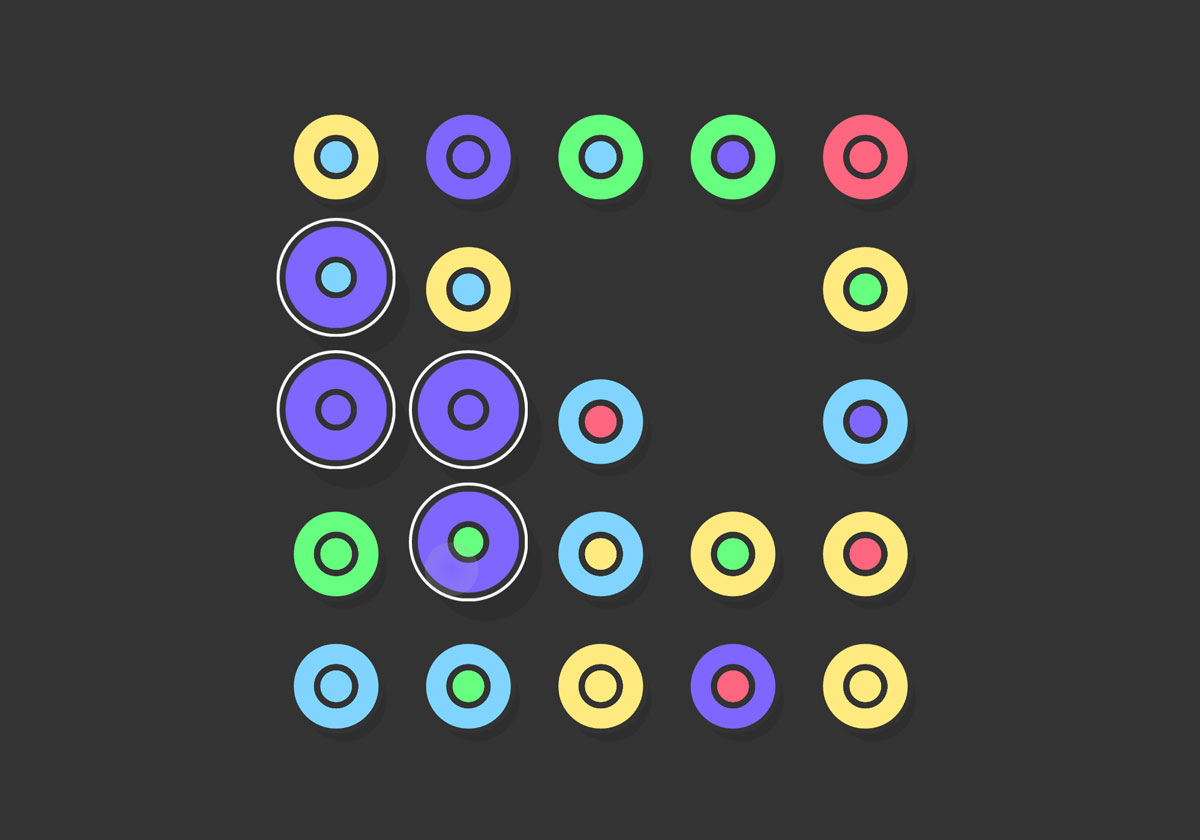
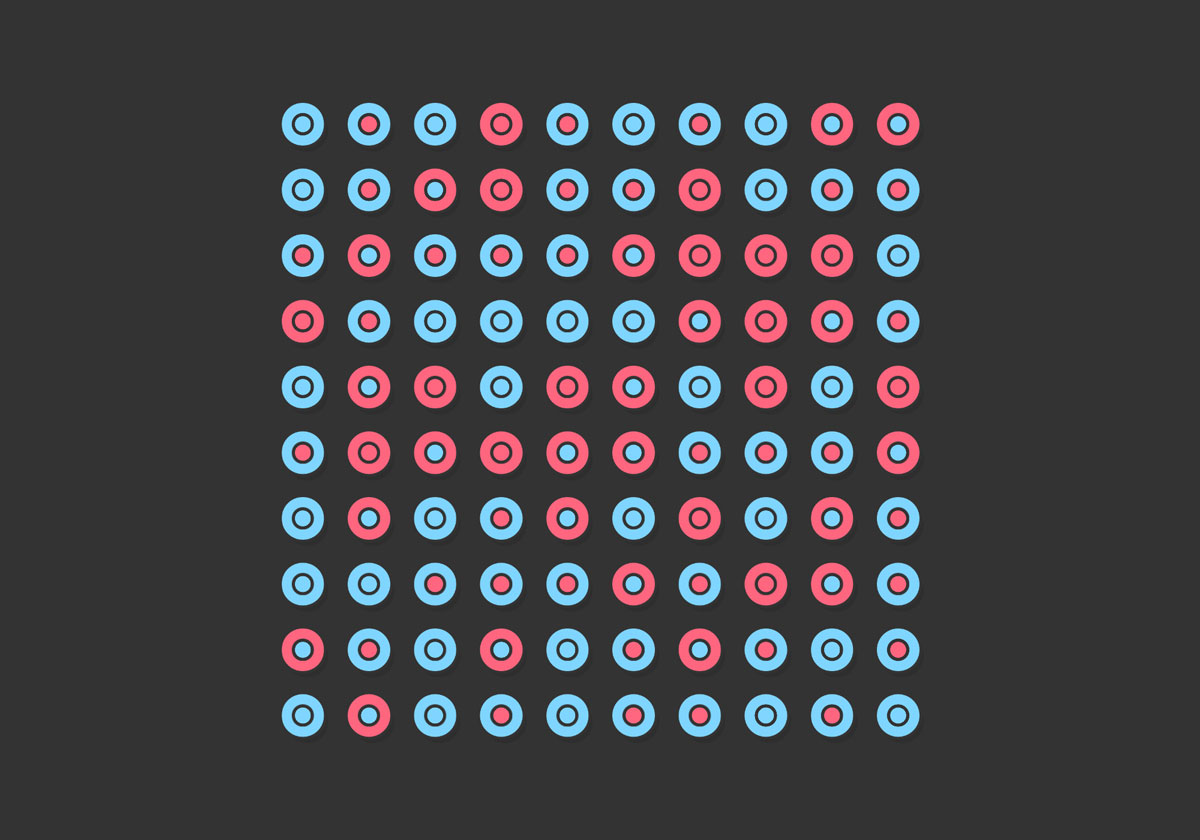
DoubleDot Is a twist on the dot matching game archetype. The goal is to remove all the dots on the screen. Connect dots with matching outside colors to remove them. Click on a dot to flip its outside and inside colors. You can traverse the game board at 90 degree angles and can skip over empty spaces. More game options can be found in the menu.


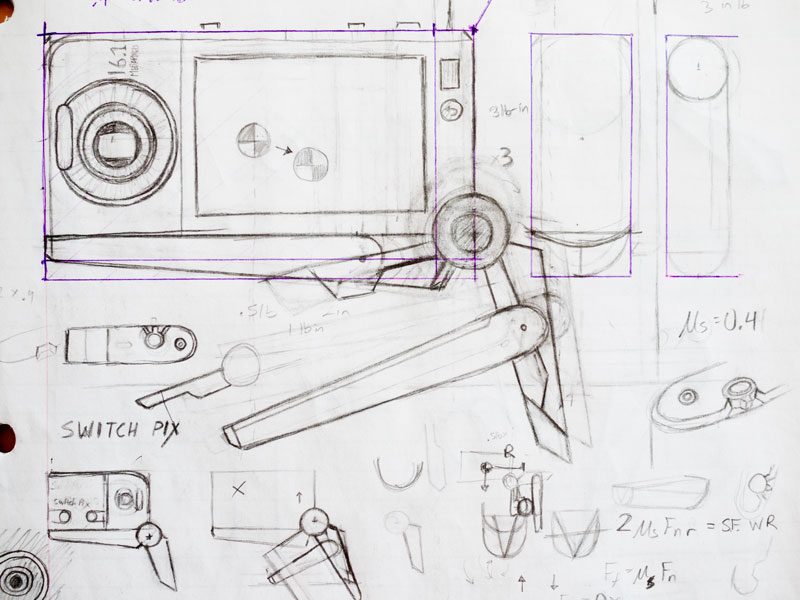
Tripods serve an important function: to stabilize a camera for long-exposures, multiple shots, and increased low-light performance to name a few. But even compact tripods take time to set up, and you might miss that perfect moment. The SwitchPix aims to solve these problems as well as a few others. It features a single-button-action tripod, clamping mechanism, rotating lens, and remote shutter button. Its name implies the quick transformation to its freestanding shooting mode like the opening of a switchblade.
The core design precepts for this project were simplicity, versatility, and a compact form-factor. After iterating through many different concepts from telescoping bodies to bean-bag cushions, a three-legged system was determined to be the most viable solution.

With the push of a button, SwitchPix instantly transforms into a freestanding shooter. Even without a flat surface, it can attach to various geometries such as railings, fences, and trees. And an on-screen leveling assist feature via the onboard accelerometers helps ensure a straight shot every time.
Take better self-portraits and group shots with the removable remote shutter button and rotating lens. By extending the central leg as a handle, you can take pictures and record video above the crowd.


As the old adage goes: the best camera is the one you have with you; and now the best tripod is the one that's already attached to your camera.

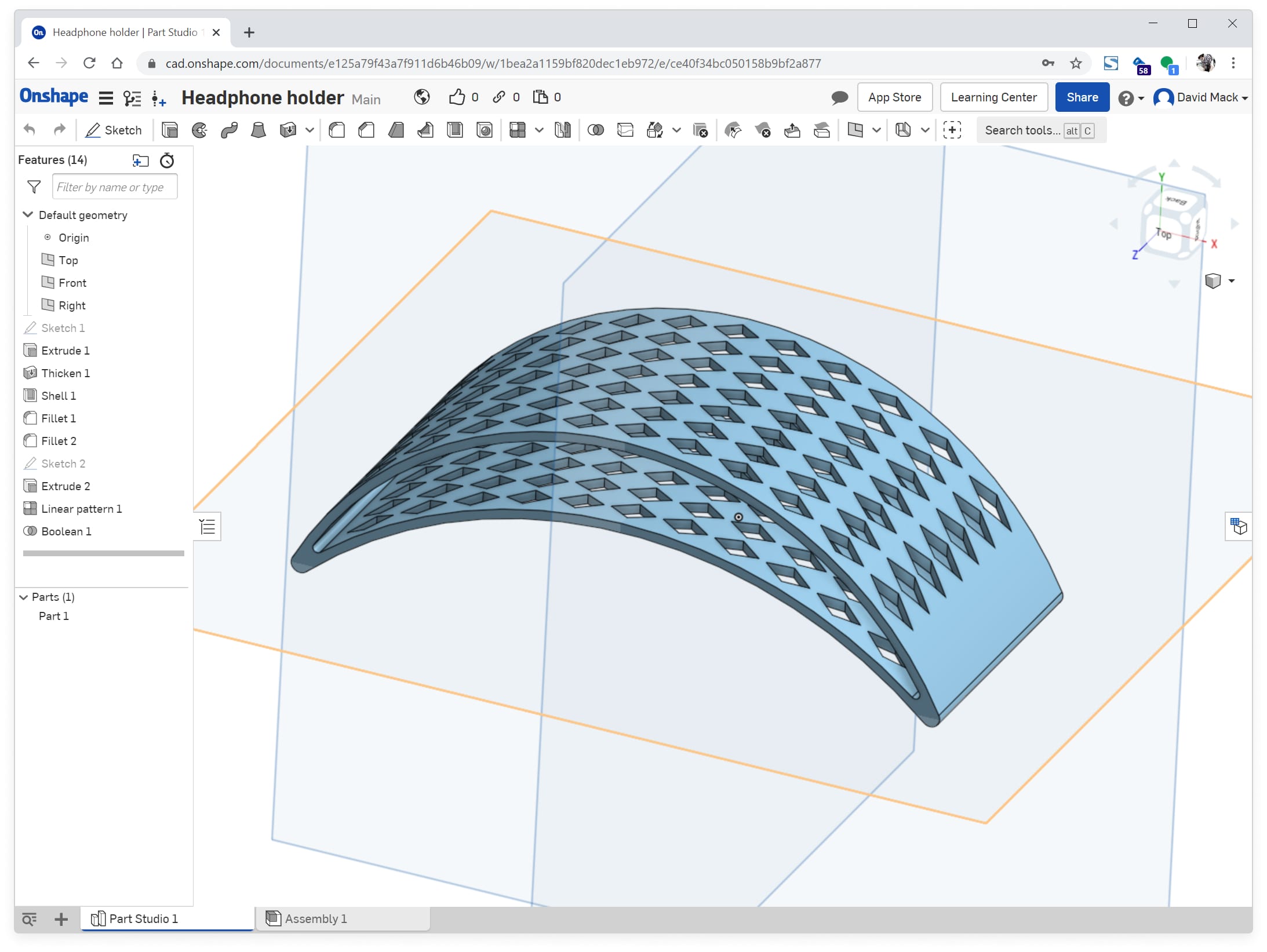
Here are a few more examples of my 3D modelling, rendering, CAD, and 3D printing work. I created these with tools like 3ds Max, Vray, Onshape, and Solidworks.